Primeiro, para os novatos, o termo mobile friendly significa tornar seu site amigável para os dispositivos móveis (celulares, tablets e afins). A responsividade é uma técnica que você pode adequar o mesmo site para todos os aparelhos citados.
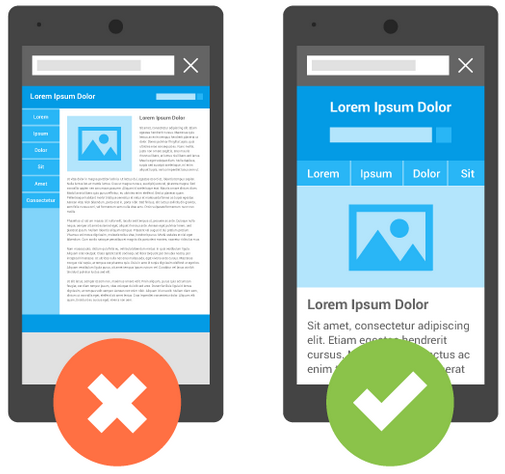
Mobile Friendly – Site responsivo
Existem diversas técnicas para tornar seu site mobile friendly. Para deixar seu site “bonitinho” para os aparelhos móveis você pode fazer até mesmo uma versão alternativa de seu site. Ao visitante acessar o site, o sistema reconhece o aparelho e redireciona para o site específico para mobile. Porém esta técnica não é muito recomendada pois pode causar conteúdo repetido no sistema de busca do google, visto que haverão dois links para o mesmo conteúdo. Somente dispostos de maneira diferente. Aí entra o site responsivo.
Você pode simplesmente adaptar seu site para torná-lo responsivo. Dependendo do seu layout, você não terá muitos problemas. Basicamente você deve editar seu CSS (folha de estilo) para torná-lo responsivo. Principalmente para blogs. Para sites com mais informações, talvez você tenha que alterar algumas coisas na programação.
A mudança das regras no google
A partir do dia 21/04/2015 o google pôs no ar seu novo algoritmo que dá um peso maior para ranquear os sites para os sites que sejam mobile friendly (somente um de quase 200 fatores de ranqueamento) em seu sistema de busca. Então, os sites que não tiverem seus sites adaptados para os aparelhos móveis podem cair nos sistemas de busca. Mas não se preocupe que irei explicar como você pode alterar seu site. Após as alterações, o google irá ranquear novamente seu site e seu site irá recuperar as posições perdidas novamente (se é que você perdeu posições por conta desta atualização).
Lembrando que agora ter um site adaptado para equipamentos móveis não significa que você irá passar no sistema de busca de busca do google todos os seus concorrentes que não estão adaptados para isso. Pode ser que você ganhe sim posições, mas lembre-se que ter o site mobile friendly é só mais um fator (e um fator de importante relevância) para ranquear os sites.
Como tornar seu site responsivo – Mobile friendly
Como já disse, tornar seu site responsivo é a melhor implementação do mobile friendly. Então vamos lá. Primeiramente você deve alterar seu CSS. Recomendo que crie no mesmo arquivo do seu site, e não criar um CSS novo. Cada chamada de arquivo no seu cabeçalho, faz com que haja uma nova requisição no servidor e faça ele carregar mais lento. Então, por mais que fique mais “bagunçado”, os “ganhos” de codificar o mesmo arquivo de folha de estilo são maiores do que as “perdas”.
Primeiramente você deve alterar o cabeçalho do seu tema. Incluindo o código a seguir:
<meta name="viewport" content="width=device-width, initial-scale=1.0">

Ele fará com que o navegador não deixe o usuário dar zoom pelo touchscreen. Mas somente quando o conteúdo ficar justo na tela. Ele manda o navegador interpretar o 100% da tela do usuário.
Os media queries não são reconhecidos em navegadores mais antigos. Então você deve incluir este código javascript para que o navegador passe a interpretar o do código.
<!--[if lt IE 9]> <script src="https://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"> </script> <![endif]-->
Agora você está pronto para codificar seu CSS. Sempre usando o media queries. Vamos dizer que o tamanho máximo da sua página seja 980px.
Vamos levar o seguinte código inicial como exemplo:
<div class='div_corpo'>
<div class='conteudo_esquerda'> </div>
<div class='sidebar'> </div>
</div>
@media screen and (max-width:980px) {
.div_corpo{
width:94%; /* não colocamos 100% para evitar que o sistema libere a barra horizontal de conteudo */
}
.conteudo_esquerda{
width:65%;
}
.sidebar{
width:30%;
}
}
Para ter um site responsivo, você deve ter em mente que sempre deve utilizar porcentagem e nunca tamanhos fixos. Você até pode utilizar tamanhos fixos, porém terá muito mais trabalho.
Vou fazer somente mais um exemplo. Mas você pode ir alterando de acordo com a resolução, até chegar no menor tamanho que você quer, geralmente eu trabalho até 300 pixels. Vou mostrar este especificamente.
@media screen and (max-width:300px) {
.div_corpo{
width:auto; /* ele acaba utilizando o mesmo do anterior */
float:none;
}
.conteudo_esquerda{
width:auto;
float:none; /*ele nao irá colocar duas divs na mesma linha. Sempre será 100% da tela cada linha*/
}
.conteudo_esquerda h1{
font-size:30px; /* altere também o tamanho das fontes por exemplo */
}
.sidebar{
width:auto;
float:none; /*ele nao irá colocar duas divs na mesma linha. Sempre será 100% da tela cada linha*/
}
img {
max-with:100% !important; /*as imagens terão o tamanho máximo de 100% da tela*/
}
}
Claro que este é um exemplo básico. Mas com esta técnica você vai aprimorando seu código e verá que não é um bicho de sete cabeças. Eu trabalho com desenvolvimento de sites. Caso tenha interesse eu posso fazer seu site se tornar mobile friendly responsivo.
Lembre-se que ter um site aprimorado para aparelhos móveis é fundamental para o posicionamento de seu site no sistema de busca do google.
Informações extras sobre sites responsivos
Desde que o google anunciou que isto faria parte dos itens que eles usam como ranqueamento de sites e iriam dar um peso extra para ele, os sites mobiles aumentaram em 4% na internet. Parece pouco, mas se enumerarmos estes 4% pode ter certeza que serão muitos sites.
Se desejar fazer um teste se seu site está sendo identificado pelo google como mobile friendly acesse o link a seguir: https://www.google.com/webmasters/tools/mobile-friendly/
Por conta do grande falatório que esta atualização deu no mundo todo, foi dado um nome para o dia da efetivação do novo algoritmo do google. O Mobilegeddon Day. Se desejar ter mais informações sobre o tema faça uma busca no google para saber mais.
Se seu site já estava pronto para os aparelhos móveis e mobile friendly, parabéns. Compartilhe conosco os resultados e se notou alguma diferença no ranking do google.
