Muitas pessoas não se ligam que pequenas coisas podem causar grandes estragos no que se trata de Search Engine Optimization (SEO). Trabalhar que nem um louco em coisas que aos nossos olhos podem parecer super importantes mas que aos olhos do google não são tão importantes assim. Erros de SEO são bastante comuns e passam despercebidos.
Andei pesquisando muitos sites e notei erros bobos demais e que podem sim influenciar diretamente o posicionamento do site nos sistemas de busca. Participo de fóruns na internet onde vejo alguns participantes muita das vezes reclamando que o site dele “super top” foi ultrapassado nas primeiras páginas do google por sites novos, com pouco conteúdo e alguns até mesmo com conteúdo plagiados. Vou listar os top 5 erros que mais encontro nestes sites. Leia com atenção, pode ser que alguns deles estejam afetando diretamente os acessos e rentabilidade de seu blog.
Erros SEO (Português)

Vejo muitos sites escrevendo com erros de digitação. Não chega a ser palavras com erro do tipo utilizar “ss” no lugar de “ç” e etc. Mas palavras escritas simplesmente com letras trocadas, espaços que não foram dados e etc. Antes de publicar seu texto, procure ler, reler até que esteja seguro de que seu site não tenha nenhum erro de português. Tenha certeza que um dos fatores de ranqueamento do google é o seu bom e claro português. É identificado inclusive o tamanho das palavras para ditar por exemplo o público alvo do seu site. Se é de nível superior e etc. As suas palavras contidas nos textos influenciam demais o posicionamento do seu site. Ex.: Quanto maiores as palavras, teoricamente seu linguajar é mais amplo e você possui mais conhecimento sobre o assunto. Claro que esta é somente uma das métricas de ranqueamento. Existem mais de 100 métricas para dizer qual site vai ficar na frente de qual. Mas tente se encaixar no máximo possível para obter sucesso.
Reler seu texto não levará muito tempo. Se houver alguém próximo a você, tente pedir que a pessoa leia. Não precisa gastar dinheiro com revisor de texto por exemplo. Principalmente se seu budget for baixo.
Se você utilizar o sistema de blogs WordPress, em sua versão 4.0 ele já oferece corretor ortográfico. Se você digitar algo que não bata com o dicionário ele grifa a palavra. Assim como o Microsoft Word. Se você não utiliza, eu recomendo.
Imagens
Vejo ainda muitos sites achatando imagens. Que que é isso meu povo!? Muitas imagens do tamanho 800×600 sendo mostradas dentro do “img src” com tamanho de 300×200 por exemplo. Isso não existe! Só faz com que seu visitante leve uma eternidade para carregar a página coisa que poderia ser carregada em poucos segundos! O Google faz de tudo para melhorar a experiência do usuário no quesito velocidade de acesso a informação também. Então esta é com certeza é uma métrica que você deve ficar atento.
Outra coisa é que muita gente faz questão de publicar as imagens com a qualidade 100%. Isso faz com que a imagem fique muito grande e acabe deixando sua página muito carregada. Evite copiar imagens da internet e simplesmente fazer o upload em seu site. Trate as imagens, insira algo de relevante nela. A internet já está cheia de cópias. Se você não puder tirar uma foto, tente editá-la fazendo com que ela possua mais informações para o visitante. Neste momento você pode dar uma diminuída na qualidade.

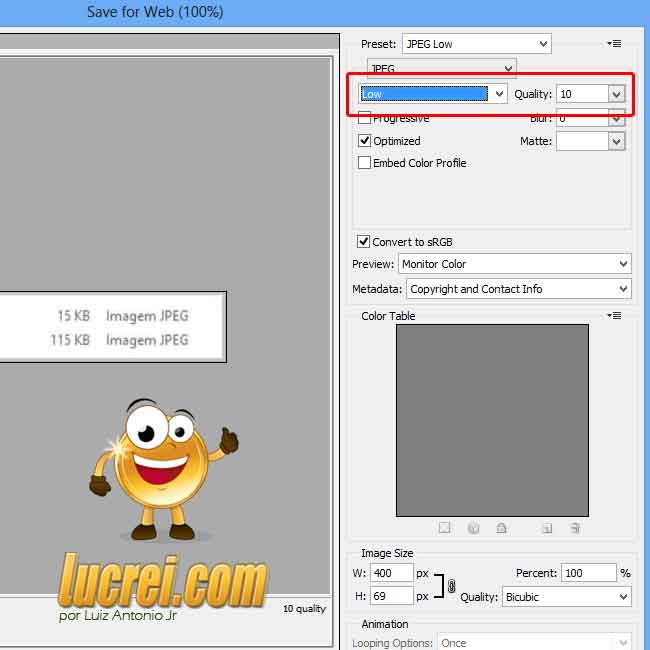
Para mim você deveria ter um site muito plausível para não diminuir a qualidade da imagem. Se seu site é puramente informativo por exemplo. O objetivo do site não são as imagens, que servem somente para incrementar e dar um ambiente agradável ao usuário. Você não precisa publicar uma imagem com 100% de qualidade. Pelo Photoshop você pode fazer esta alteração clicando na opção “salvar para web”. Veja abaixo:

Inclusive a imagem acima foi salva exatamente desta forma. Ok, não tem Photoshop? Você pode acessar um editor de fotos online grátis e otimizar suas imagens por lá. Acesse o link: http://apps.pixlr.com/editor/.
Semântica
Fico extremamente irritado ao verificar um tema e ver a semântica totalmente errada. O designer simplesmente não se importa com as tags HTML’s corretas. Vai simplesmente tirando de sua própria cabeça. E assim vai fazendo a codificação do design do site com tags “aleatórias”. E no final sai uma bela de uma ***, mesmo que possua um excelente design, seu site não será validado nem nada.
Veja um exemplo de como não fazer uma estrutura de um tema. Se o seu tema estiver um pouco igual a este, corra para as colinas! Você deve refazer seu código urgentemente.
Titulo do site
Menu
menu
Titulo do artigo
Sidebar
sidebar
Comentários
Comente aqui
Todos os direitos reservados
Peço que somente dê Ênfase na hora de avaliar o código html acima para as tags “H”. Vou te perguntar. Você acha que o código HTML acima está: 1) Muito ruim. 2) Ruim pra Caramba. 3) Tudo errado 4) Todas as anteriores.
Qual sua resposta? Pela amor dos meus filhinhos como diria o nosso querido narrador esportivo Sílvio Luis. As tags “H”‘s do seu texto deve seguir um padrão. Em cada página você deve possuir um, somente um cabeçalho (H1). O H1 é como se fosse o título de um livro se levássemos em consideração que sua URL seja um livro. Não existe um livro com dois títulos. Dentro do livro (sua URL) existem subtítulos (h2,h3 e etc).
Hierarquicamente falando você deve seguir o h1, h2 e etc linearmente. Ou seja, você não pode colocar um h3 antes de um h2. Isso de acordo com seu código. Você lendo ele de cima para baixo (direto no código) a ordem dos “H”‘s devem ser obedecidas. Nunca deixe seu site assim: h1, h3, h2, h5,h4. Se você abrir o código fonte e ver os títulos e subtítulos nesta ordem está errado.
Este é somente um exemplo, existem diversos outros a seguir. Em caso de dúvida, existe o W3C. Eles regulam a semântica da web e você pode tirar dúvidas por lá. Acesse aqui.
Lembre-se que ter um site validado 100% pelo W3c também te faz “ganhar pontos” com os sistemas de busca. Acesse o validador do W3C aqui. La você pode verificar os erros de semântica de seu código e corrigi-los.
Resumindo: Erros de HTMl = Erros de SEO.
Servidor
No que se refere a SEO existe uns paradigmas bastante escusos em relação a região do servidor. Você tem um público alvo que são os brasileiros. Influencia em SEO você possuir um servidor localizado no Brasil. Existem muitas discussões na web em relação a isto. Mas eu te pergunto. O que é melhor? Você ter um servidor localizado na índia que responde em 2 segundos ou um no Brasil que responde em 3? Claro que geralmente os servidores localizados aqui respondem mais rápidos pela proximidade com o público alvo que está acessando o site. Porém eu ainda prefiro ter um servidor fora do país por conta dos valores cobrados pelos web hosts aqui do Brasil. O valor chega a ser 400% maior do que em servidores do exterior.
Não vou me aprofundar muito na parte de servidores para não entrar em algo muito técnico. Mas, se você possui um bom orçamento, aconselho a hospedar o site no Brasil sim! Caso contrário você pode ter um servidor bem leve e rápido fora do país que não vai deixar muito a desejar.
Tá e qual o erro nisso? Afinal o título é: “Erros de SEO“. Ok, para mim superestimar os servidores localizados no Brasil é um erro. Hoje em dia você pode jogar tudo na nuvem e ser feliz. Servidores de cloud computing são ótimos e não deixam a desejar.
Agora vou falar de outro erro que vejo muito por aí. Hospedagem compartilhada! Fuja da hospedagem compartilhada. O que é isso? É hospedar seu site site novinho, sua menina dos olhos em um servidor cheio de sites escusos e que você nunca ouviu falar. Sites que podem ter pornografia, sistemas hacker, spam, sites de phishing e etc. Imagina você ter uma mansão numa vizinhança cheia de barracos (não encare isto como uma forma de discriminação). Você não vai sair dessa com facilidade.

Uma hospedagem compartilhada, também compartilham IPs públicos. O que fazem com que seu site seja alcançável em possíveis punições de “seus vizinhos”.
Alguns servidores compartilhados oferecem IPs únicos para você (se você pagar um pouco a mais por isso). Porém você continua podendo sofrer por conta dos “seus vizinhos”. Um servidor compartilhado hospeda em torno de 2 mil sites iguais aos seus. Se um deles tomar muito processamento ele afetará os outros e deixará seu site offline ou lento. Ainda que os servidores possam ser “um pouco inteligentes” em relação a isto, ainda são falhos.
Então sugiro que você contrate uma hospedagem de Cloud computing. Falei em outro artigo sobre a Digital Ocean. Acesse o link e veja mais sobre este tema e como contratar. É um servidor bastante acessível.
Javascript e CSS _ Velocidade do site
Vou falar primeiro sobre o javascript. Se você possui um site de notícias. Quais animações ou interações “real time” com o usuário você vai ter? Provavelmente algum slider na home para passar as notícias e etc. O que acontece é que muitos sites não possuem nem isto, mas o código javascript está lá, fazendo com que seu usuário baixe uma biblioteca (jquery na maioria das vezes) sem ter a mínima necessidade. No wordpress por exemplo você pode remover o jquery utilizando o seguinte código que deve ser inserido no arquivo functions.php do seu tema:
add_filter( 'wp_default_scripts', 'remove_jquery_migrate' );
function remove_jquery_migrate( &$scripts)
{
if(!is_admin()) {
$scripts->remove( 'jquery');
}
}
Tive este problema em um dos meus sites novos. Tinha somente um botão (para os usuários mobile) que abria um menu suspenso quando ele clicava. Esta é a única interação javascript que o site possui. Para que eu preciso carregar uma biblioteca de 100kb para fazer esta operação funcionar? Não precisa! Faça seu código ou peça para alguém fazer este código. São simplesmente 3 linhas de comando. Pense sempre na necessidade das coisas que o usuário está baixando. Este é um erro de SEO brabo!
Os plugins do WordPress por exemplo são craques em jogar arquivos javascript e CSS para o usuário baixar sem a mínima necessidade. Evite o quanto puder evitar de instalar plugins de terceiros em seu blog.
Eu mesmo passo por este problema direto. O plugin Contact Form exemplo. Apesar de eu utilizar ele somente na página de contatos, ele inclui o arquivo de estilo dele em todo o meu blog. O problema neste caso é alterar o core do plugin e você nunca mais poder atualizá-lo.
Dito isto, procure saber com os desenvolvedores (se você ver que o plugin está incluindo arquivos javascript e CSS em seu blog inteiro) como remover os arquivos quando não forem utilizar. Este é um passo muito importante para você deixar seu site leve. Todos ganham! O usuário que terá uma melhor experiência em seu site e você que também terá menos tráfego de informação em seu site.
Uma boa ferramenta para checar o que está sendo carregado no seu site e seus devidos tamanhos é o FireBug do mozilla Firefox. Um excelente complemento que não pode faltar no seu navegador. Após instalar, clique na aba “Rede” e aperte CTRL + F5. Você vai ver o que está sendo carregado, o tempo e o tamanho de cada arquivo. A partir daí você pode começar a trabalhar na otimização da sua página.
Erros de SEO
Acredito que tirando estes Erros de SEO você terá mais sucesso em seus projetos. Depois de alterar, aguarde e acompanhe as mudanças do seu site. Tenho certeza que irão melhorar seus rendimentos e acessos. Boa sorte!
